起因
最近在做的 App,突然发现在 iPhone 真机上启动时出现黑屏,大概效果是原生启动屏结束后,出现一段时间的黑屏,然后才是 Flutter 的启动屏,再然后是 Flutter 主页。
隐约记得这是最近出现的问题,不明所以。于是在网上搜索了一下,发现了这个问题的原因和解决方案,有这么几种情况:
- LaunchScreen 中图片过大
- 使用
FlutterNativeSplash插件,保证 Flutter 第一帧渲染完成后,再结束原生的启动屏
尝试
首先,放在启动屏上的图片并不大,完全可以加载完成,并且也能正常显示。
于是寄希望于使用插件解决这个问题,做了尝试,但是并没有解决问题。
定位问题
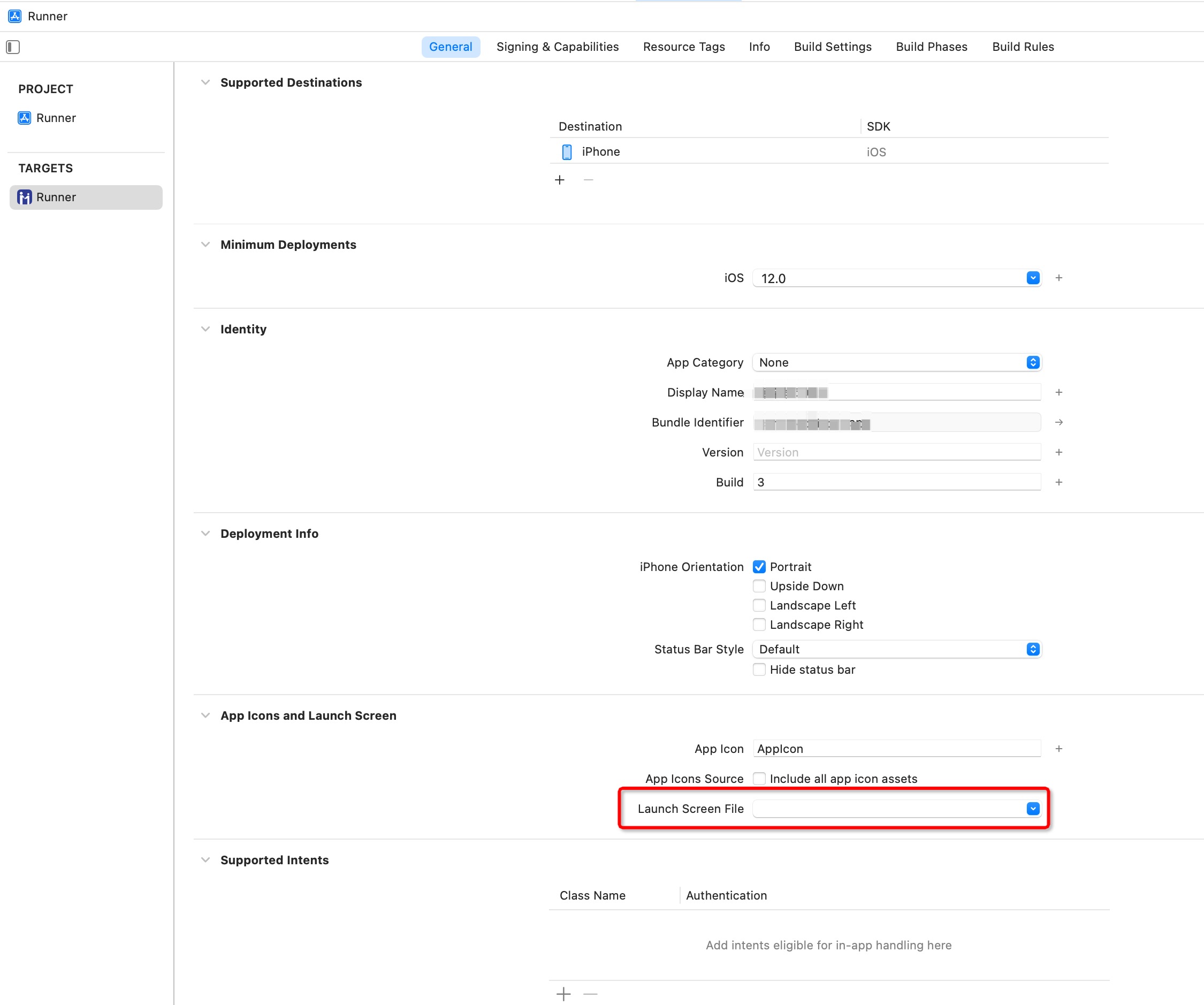
使用 flutter create 创建一个新的项目,发现新项目并没有这个问题,于是开始对比新旧项目的配置,在 Xcode->Target->General 面板中,并没有指定 Launch Screen File,而旧项目中指定了。 
于是,删除了旧项目中的配置信息,再次尝试。
结果是,原生启动屏不显示了。
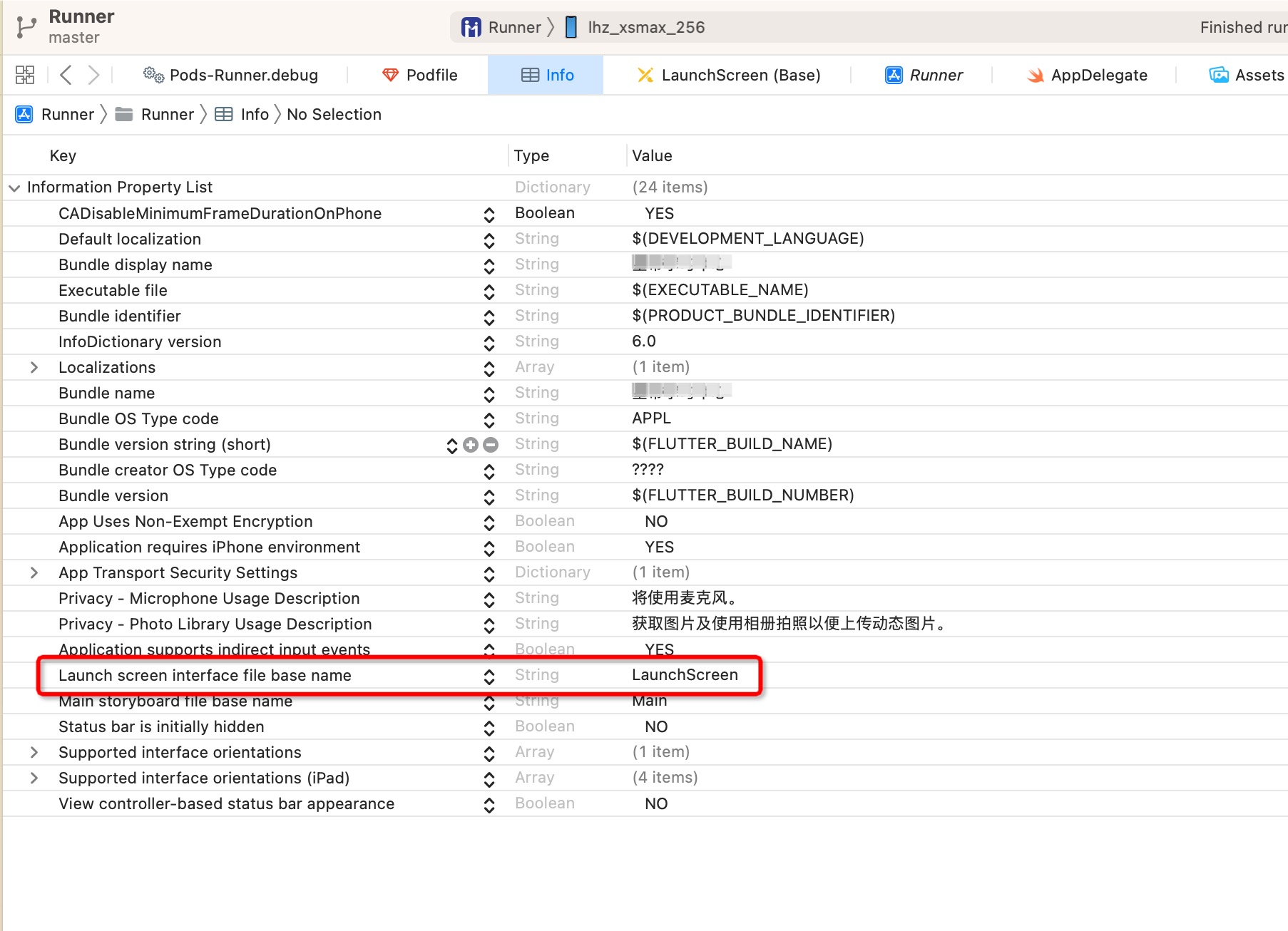
再对比 info.plist 文件,发现在这里指定了启动屏文件。 
于是,在旧项目中调整后,再次尝试,问题解决。
总结
不知道是不是 Xcode 14 带来的问题,如果要配置 LaunchScreen 作为启动屏,需要在 info.plist 文件中指定,而不是在 Xcode->Target->General 面板中指定。