前言
刚入行不久就有在关注OneV’s Den,也是许久没来看他的Blog了,再一看,发现他的Blog主题变成了Chirpy,我也照猫画虎,把自己的Blog换成了Chirpy。
万事妥当,想加一个评论功能,再一看OneV’s Den的Blog,评论功能是用的utterances。网上对这个评论功能的评价也不错,就用了。
接下来,讲解一下如何开启 utterances 评论功能。
连接 utterances
utterances 是基于 GitHub Issue 的评论系统,所以要先在 GitHub 连接 utterances,并授予权限。点击下面的链接,即可访问 utterances 的 GitHub App 页面。
- GitHub App: utterances
Utterances GitHub App 页面如下图所示。
配置
因为我是用的 Chirpy 主题,而这个主题已经配置了 utterances。 
所以,我只要在 _config.yml 中配置一下 utterances 的 repo 和 issue_term ,然后将 active 设置成 utterances 就可以了。
1
2
3
4
5
6
7
8
comments:
provider: utterances
active: utterances
utterances:
theme: github-light
repo: mikeooye/mikeooye.github.io
issue_term: pathname
label: Comments
手动创建脚本
如果采用的 Blog 主题没有配置 utterances,那么就需要手动创建脚本了。
为了创建脚本,点击下面的官网连接。
Official page: utterances
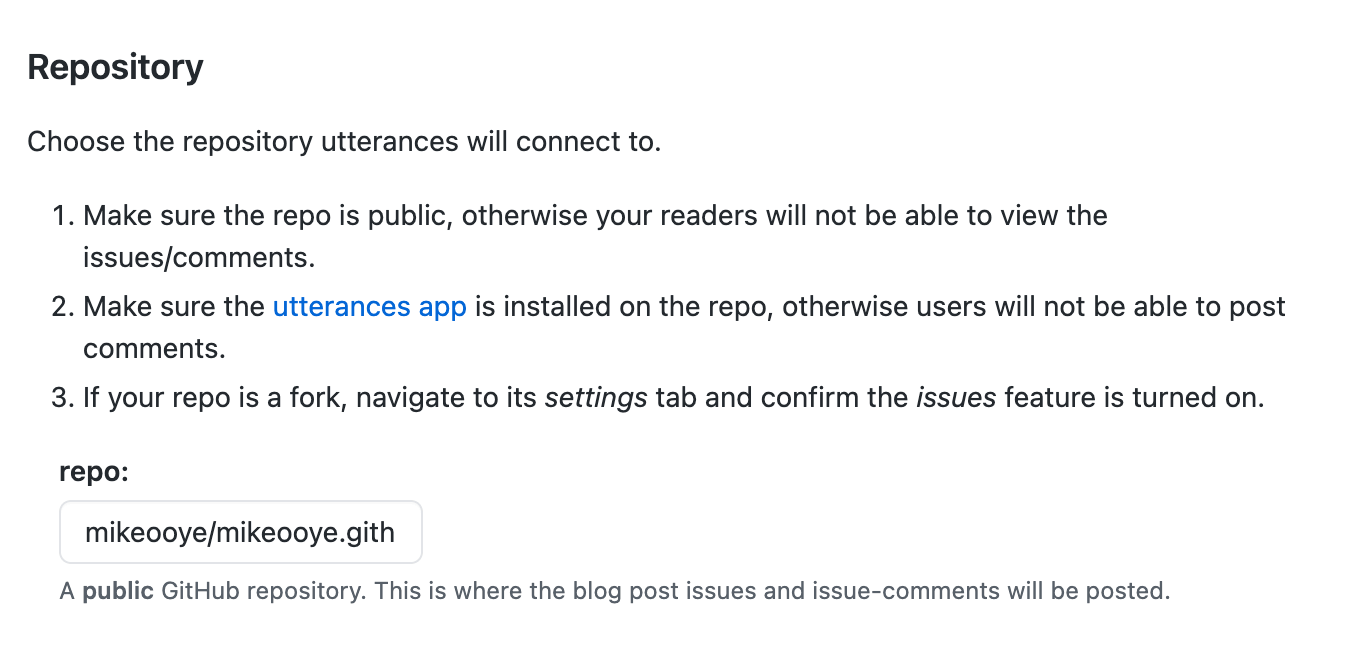
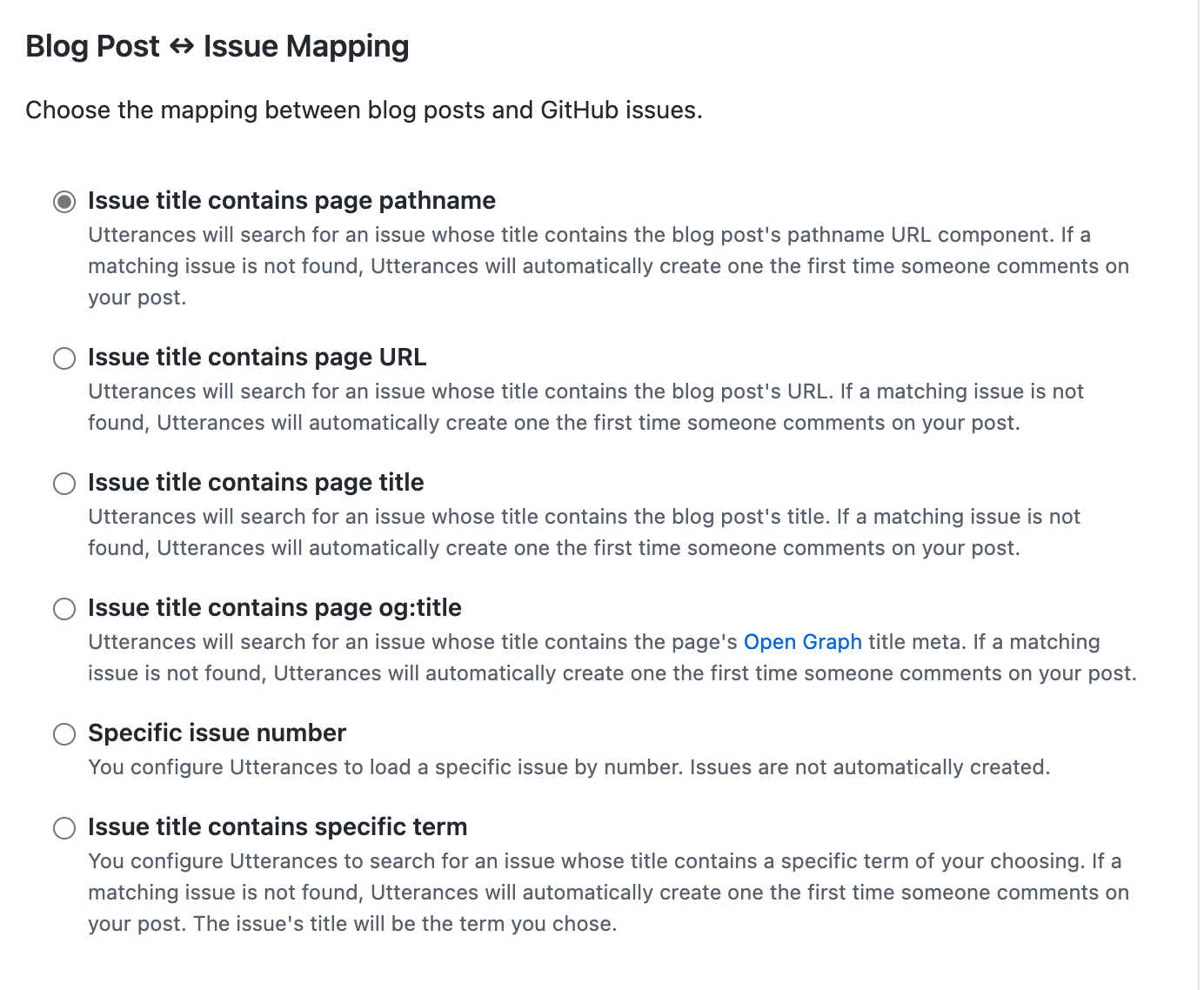
当打开官网后,稍微向下滚动,就可以看到可以填写 repo 的地方了。 
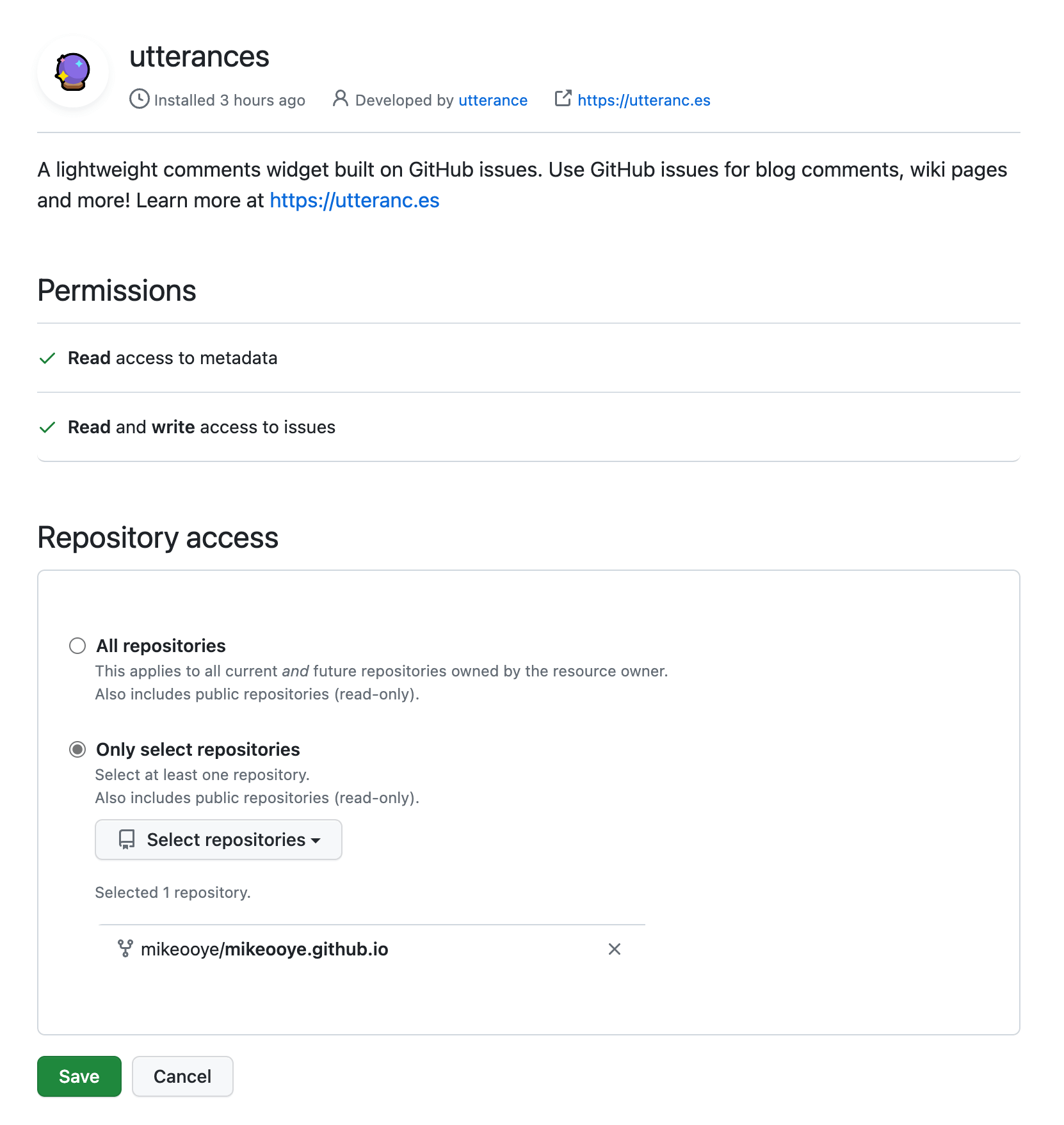
在这里填写刚刚授权 utterances 可以创建 issue 的仓库,格式为 username/repo。

这里是应对评论内容在 GitHub Issue 上面的标题,选哪个都可以,这里我选择的是 pathname

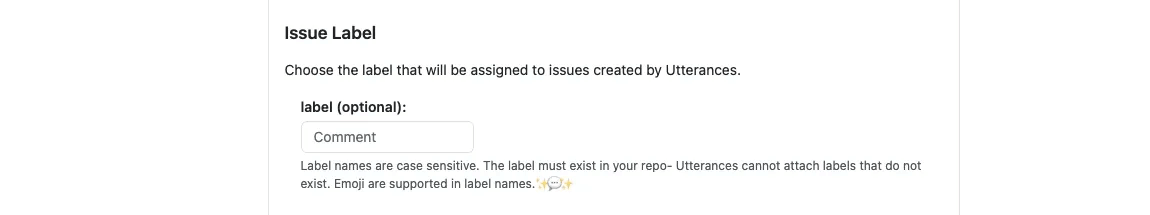
这里的选项是在 GitHub Issue 上为评论内容打标签用的,以区分开其他的 Issue。

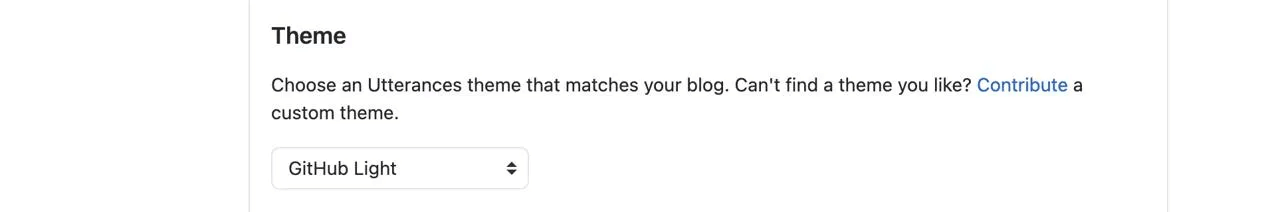
接下来是选择评论的主题,应该与 Blog 主题相匹配,这里我选择的是 github-light。
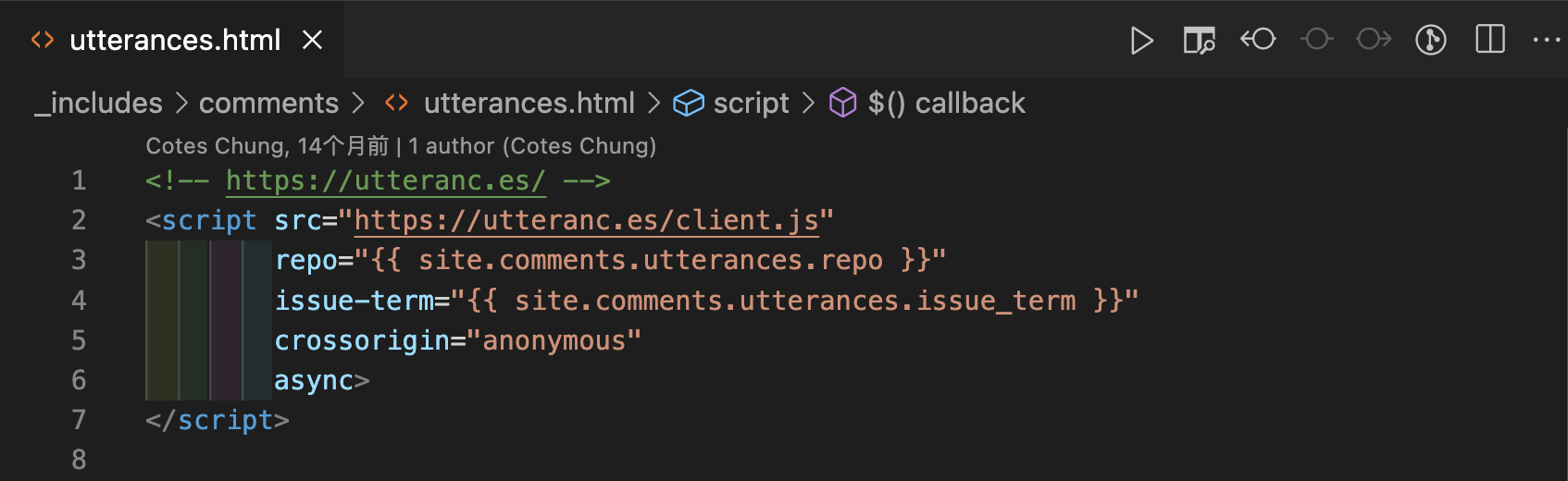
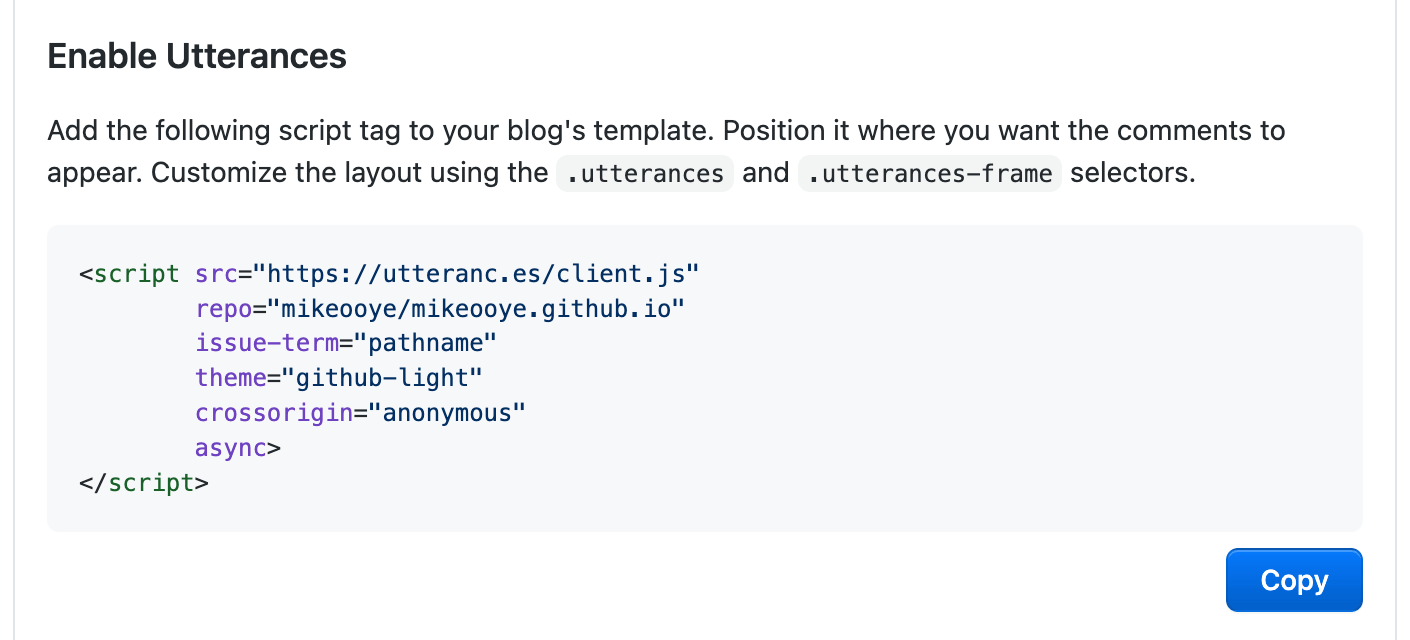
 最终,将会看到 utterances 生成的脚本,点击
最终,将会看到 utterances 生成的脚本,点击 Copy。
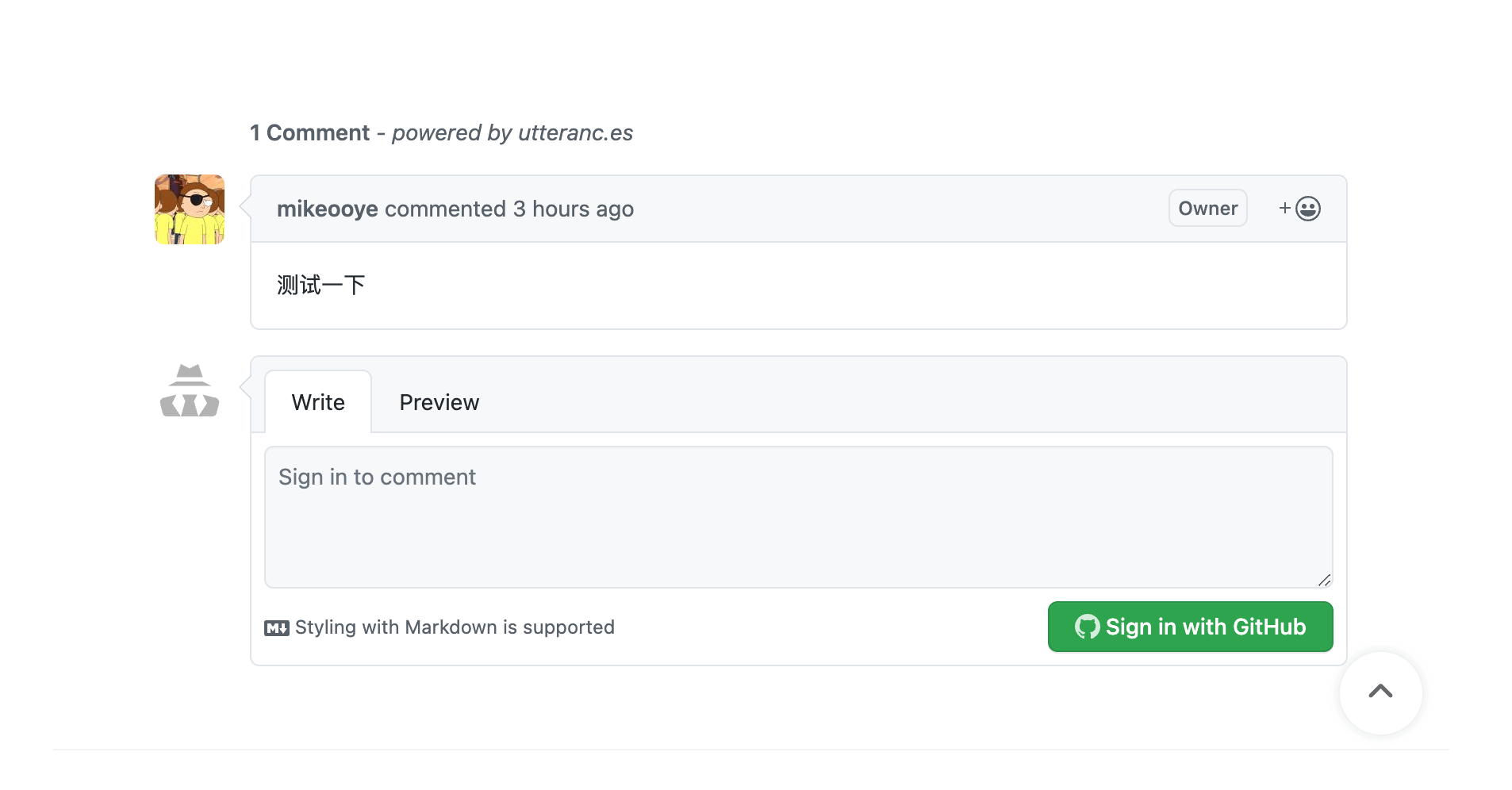
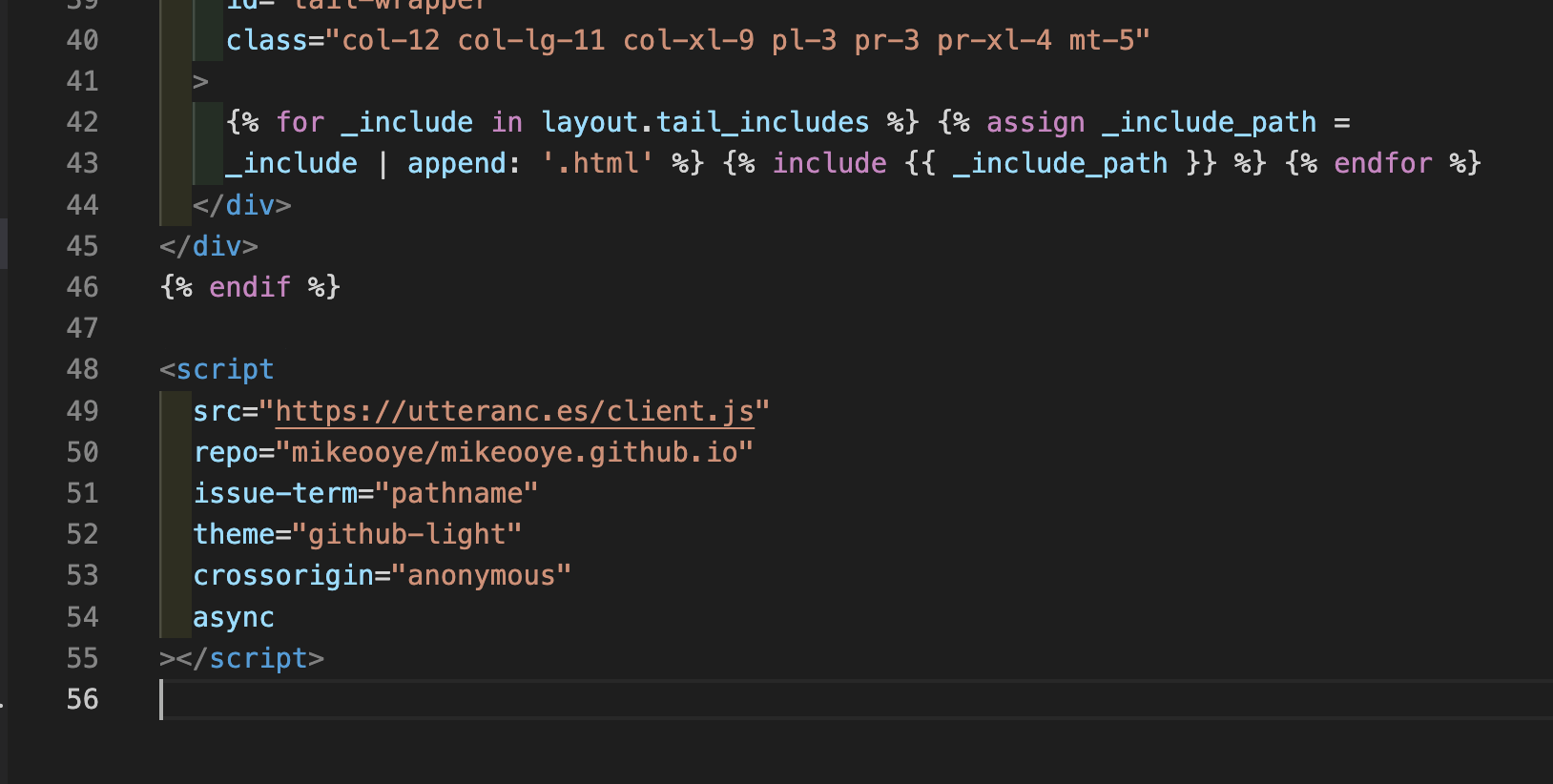
将复制的内容贴到 _layouts/page.html 底部,执行 bundle exec jekyll s 看下效果。 
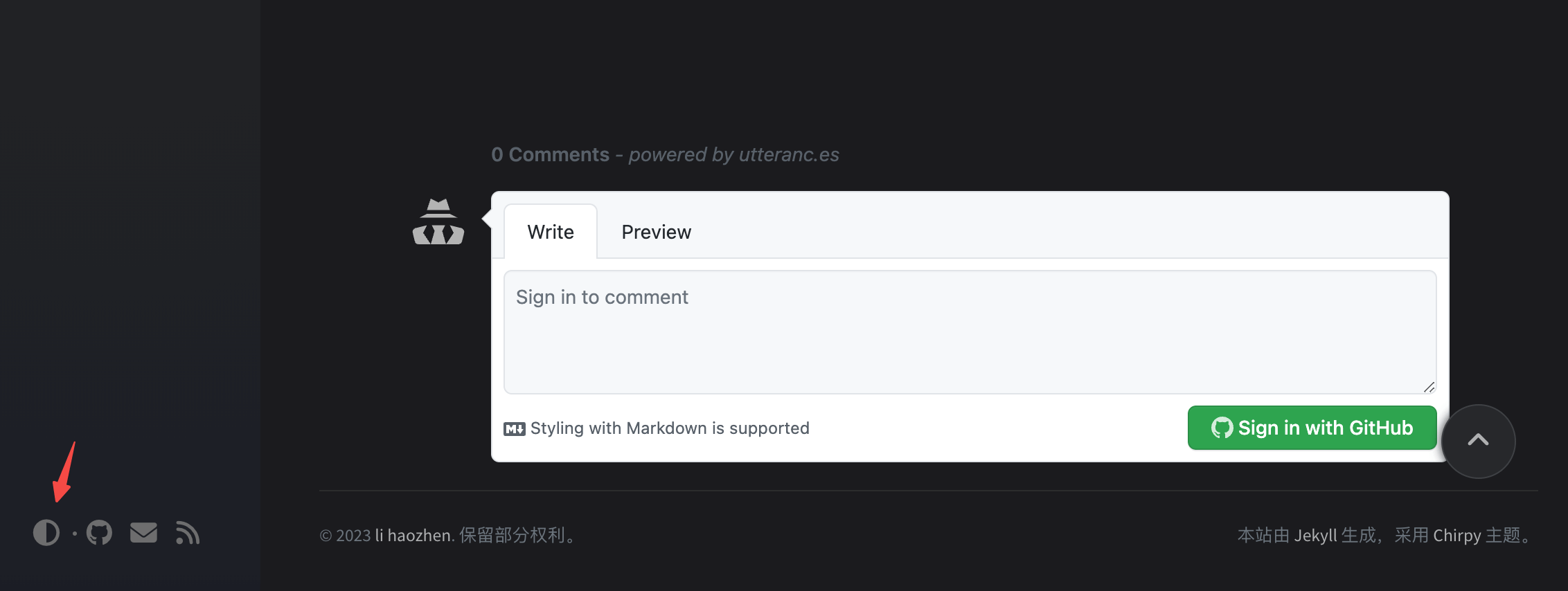
👍🏻 文章页面底部已经有了评论的效果。
但是,当切换到暗黑主题后,评论的背景色就不对了。