写 Markdown 的时候,经常需要插入图片,但是 Markdown 本身并不支持插入图片,又不想使用图床,又不想手动放置图片到特定目录后,再手动写图片的 Markdown 语法。所以想要借助下面这款插件来实现这个功能。

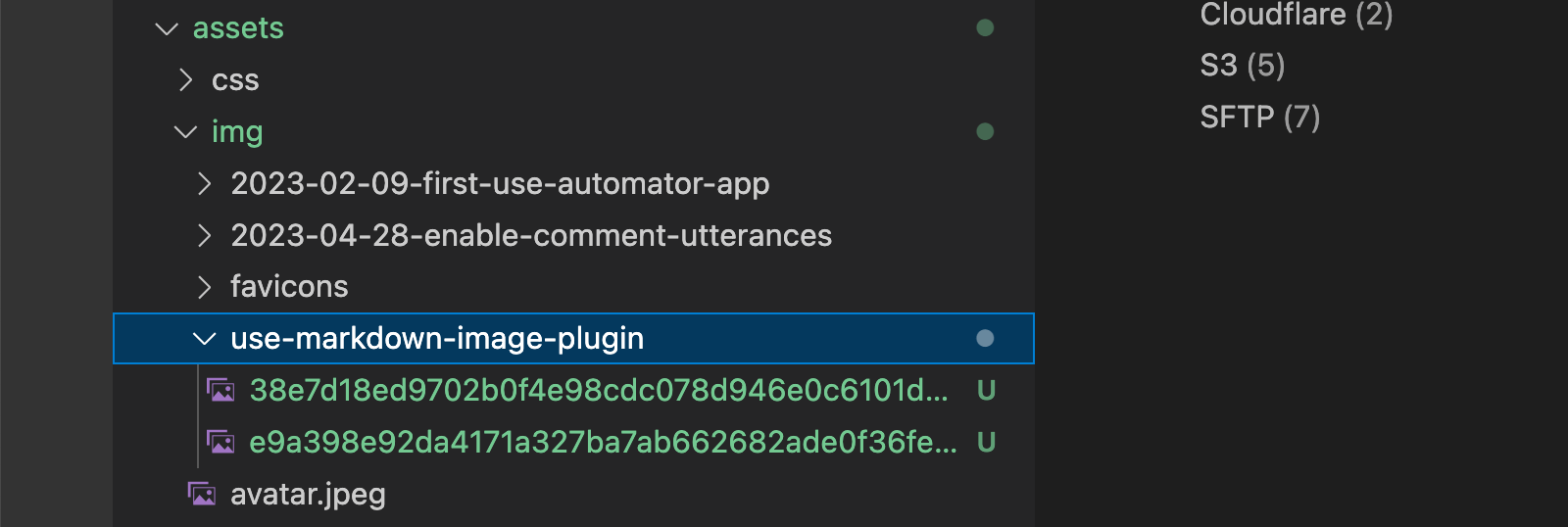
预期效果是,复制图片或剪贴图片后,直接粘贴到 Markdown 文件中,插件自动将图片放置到 assets/img/markdown-file-name/ 目录下,并且自动写入 Markdown 语法。这很像在聊天软件中截一张图快速发布出去一样。
安装插件
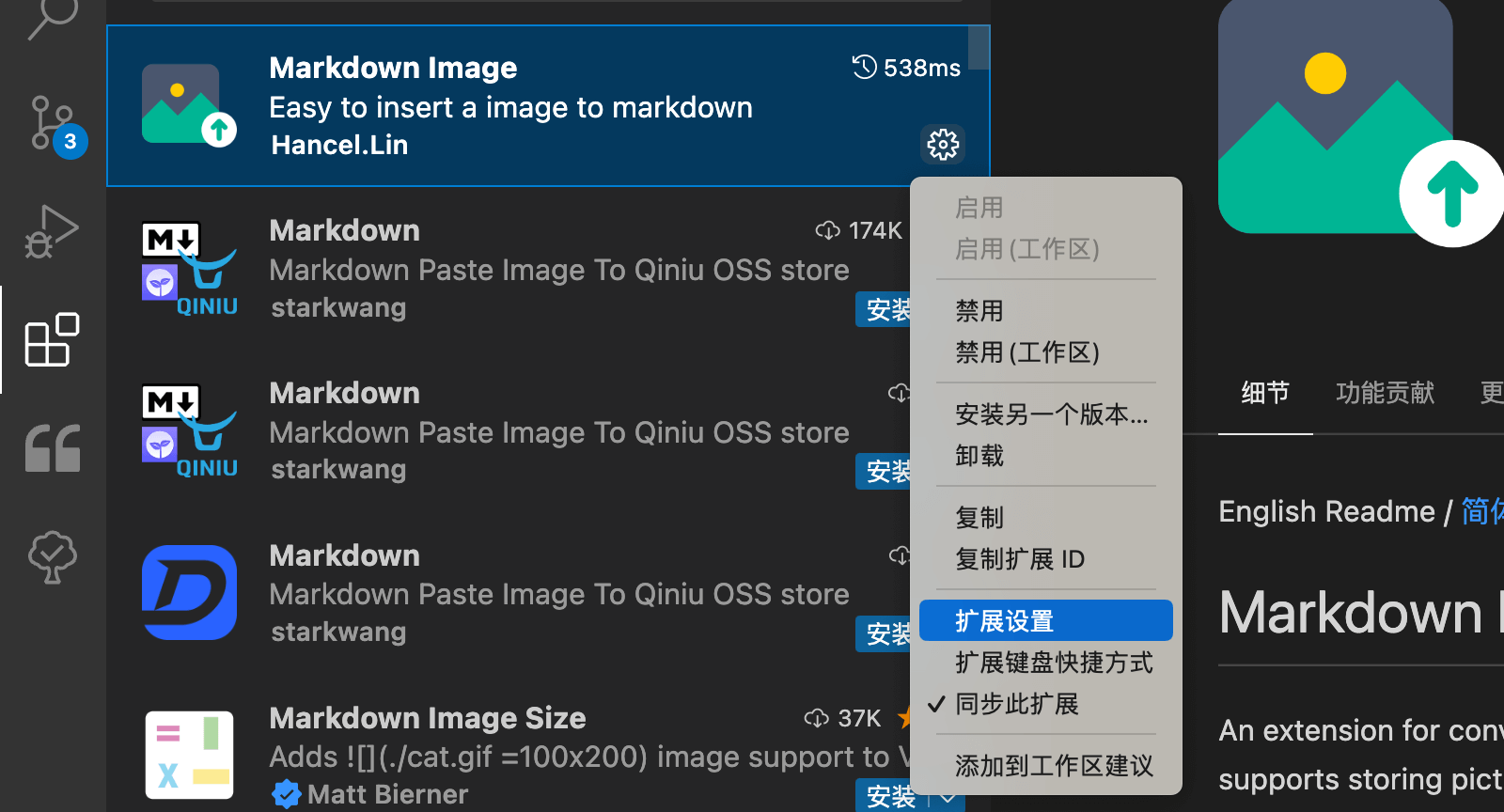
在 VSCode 中搜索 Markdown Image 插件,安装即可。 
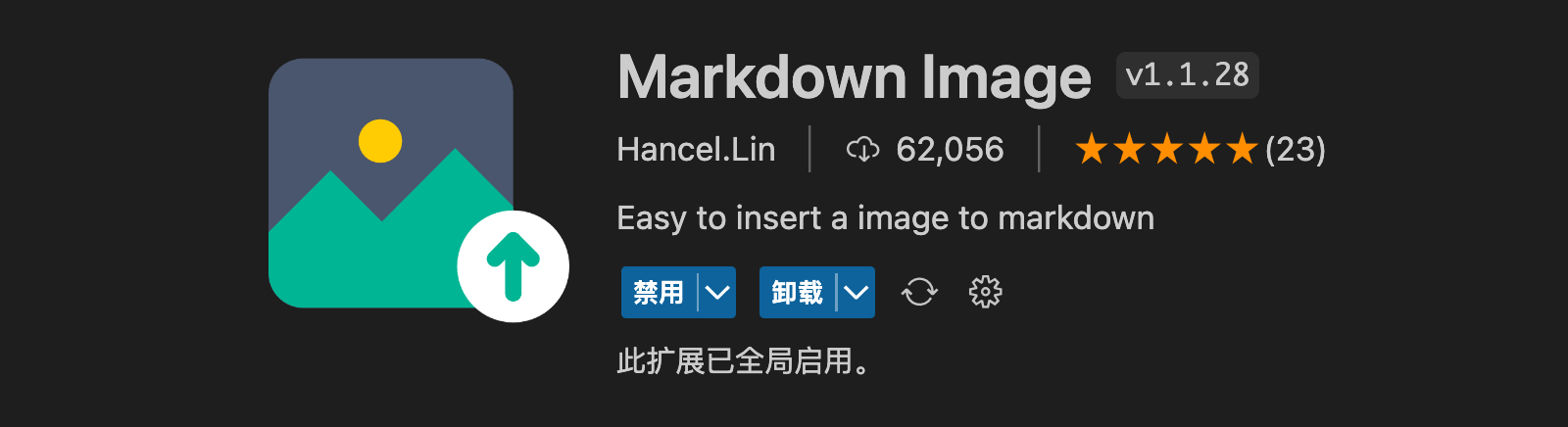
名称: Markdown Image
ID: hancel.markdown-image
说明: Easy to insert a image to markdown
版本: 1.1.28
发布者: Hancel.Lin
VS Marketplace 链接: https://marketplace.visualstudio.com/items?itemName=hancel.markdown-image
配置插件

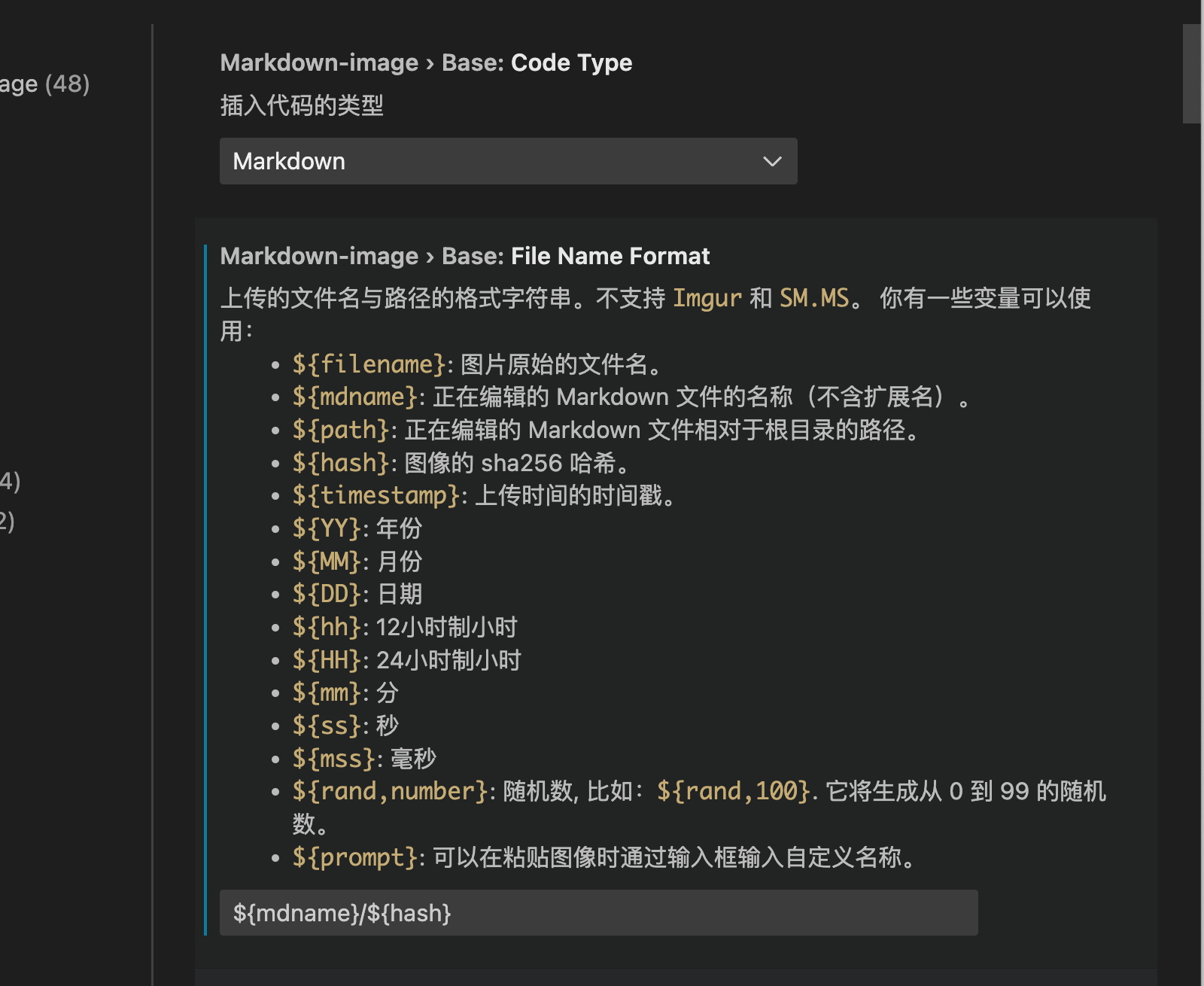
将会出现插件设置页面,在 File Name Format 中填入 ${mdname}/${hash},表示使用 hash 作为文件名,并且在 mdname 目录下。

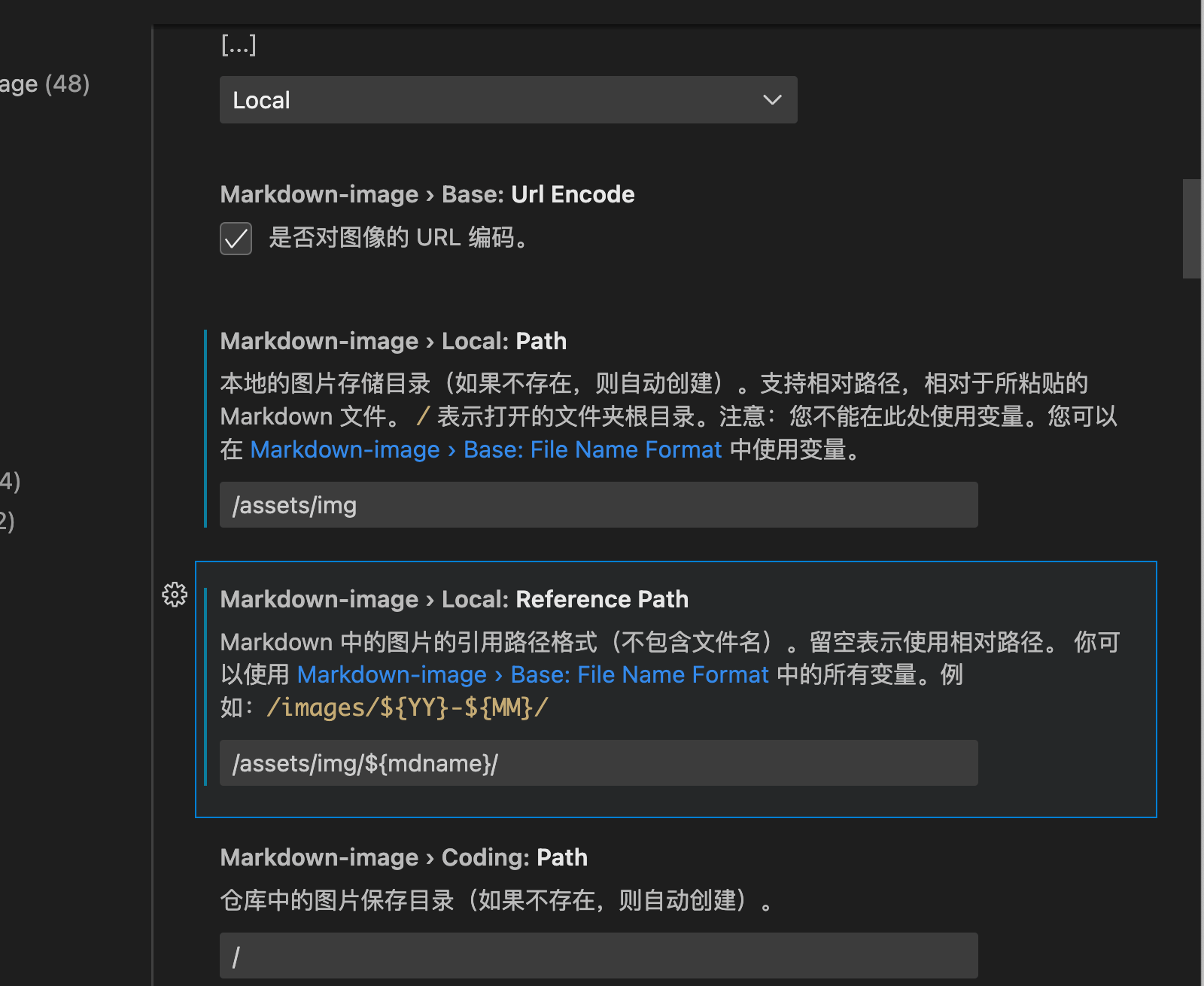
略微向下滚动页面,在 Local: Path 中填入 assets/img,表示图片存放路径,在 Local: Reference Path 中填入 assets/img/${mdname}/,表示图片的引用路径。
至此,设置完成。
使用
复制一张图片,在 Markdown 文件中按下 Shift + Alt + V,即可插入图片。